Chrome 使用常用操作和插件记录
操作类
强制关闭没有响应的 chrome tab
现在 chrome 默认使用的都是同域独立进程的模式,如果某个 tab 失去响应,只会影响当前tab, 不需要强制退出整个 chrome, 不过通常此时点击红叉关闭是无效的,我们可以调出 chrome 的任务管理器来强制关闭tab
具体做法是:Chrome 下拉菜单 -> More Tools -> Task Manager, 选中失去响应的 tab 进行关闭即可
插件类
oneTab

oneTab 绝对是我一直以来使用频率最高不离不弃的插件之一,在写代码查资料(摸鱼)的时候,总免不了会开启很多页面,有的是需要反复参考的,有的是感兴趣稍后再看的
但对于Chrome来说,同域tab会占用一个单独线程,也就是tab一多就会对电脑性能造成影响(谁还不同时开个大几十上百个tab了😁)
oneTab就可以帮助我们把某些暂时不看的tab链接标题等暂存起来,然后把tab关闭,也可以一键把所有tab都关闭(就像三体人脱水存储那样2333)
我一般每天结束的时候,都习惯一键把所有tab都脱水然后在列表中快速筛选出哪些是我可能不会再看的,直接删掉,其他的保留下次看或者直接恢复tab
Advertising Terminator

广告block插件,这个无需多介绍,just install -> enable -> over and out
世界都清净了
悬浮画中画播放器
提取网页中正在播放的视频,使用画中画模式播放,可以从正在播放的视频页一键提取视频到画中画,然后切到别的页面或者软件,多线程摸鱼🐟
JSONView
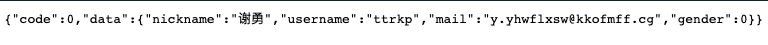
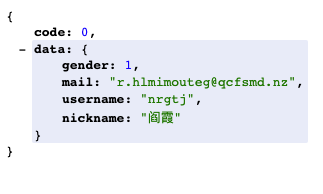
在调试接口get请求的时候,如果直接从接口返回的是 application/json 类型的数据到 tab 中,tab会以文本的方式展示json数据,JSONView将tab中的json数据渲染成可以按层级收放,多色结构化渲染的、便于查看的形式,方便调试接口数据
使用前:

使用后:

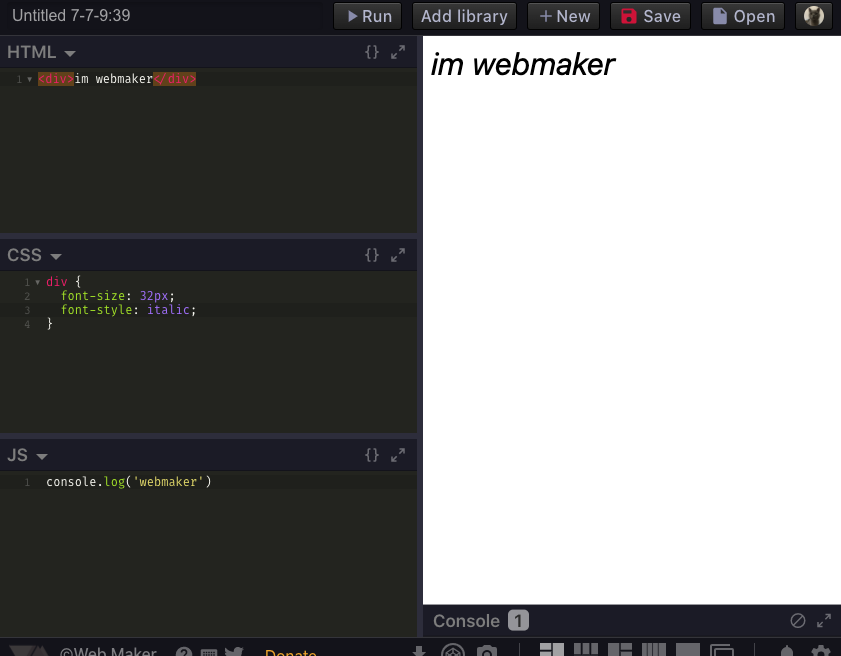
WebMaker
类似于 codepen jsfiddle 之类的在线编辑环境,如果希望立即找个地方写html/css/js代码来验证想法,webmaker 是一个好的选择,一键快速打开编辑环境,没有过多的bullshit,哪怕是最简单的登录也只是为了持久化写过的代码片段(比起codepen这样速度慢,重量级,功能复杂的平台,webmaker 更适合类似于打草稿的随用随开的场景)

uBlacklist

可以持续屏蔽 Google 搜索结果中的指定来源, 比起每次都手写 -site:xxx.com 方便不少
👆 say good bye to csdn